
Tamaño y tipo de letra según su aplicación impresa o digital.
Abrimos documento, nos encontramos la hoja en blanco y ¡manos a la obra!
Como diseñadores gráficos, tenemos claros los principios de percepción visual a la hora de componer con el fin comunicar de manera eficaz un mensaje. Pero, además de saber componer, también debemos tener en cuenta en qué soporte se va a percibir.
El tamaño y el tipo de letra son aspectos cruciales del diseño gráfico y editorial, y su elección puede variar según la aplicación, ya sea impresa o digital. Según el medio en que se haga utilizaremos unas pautas que harán que nuestro lector no acabe con dolor de cabeza.

1. Tamaño de la letra
DOCUMENTOS IMPRESOS
· En textos principales, el tamaño de fuente estándar suele estar entre 9 y 12 puntos en la mayoría de las publicaciones impresas (libros, revistas y folletos).
· Para títulos y encabezados, el tamaño es mayor que en el texto principal y puede variar ampliamente. Aquí ya entra en juego el diseño, pero partimos de un mínimo 14 puntos para títulos principales.
DOCUMENTOS DIGITALES
· En aplicaciones web y móviles, el tamaño de letra debe ser mayor que en las impresiones para garantizar la legibilidad en pantallas.
Y es que ya me estoy imaginando a más de uno con la frente pegada a la pantalla.
Lo más común es utilizar un rango de entre 16 a 18 px para el texto principal y, para titulares y encabezados se pueden utilizar tamaños de fuente mayores, como unos 24 px o más.
2. Tipo de letra
DOCUMENTOS IMPRESOS
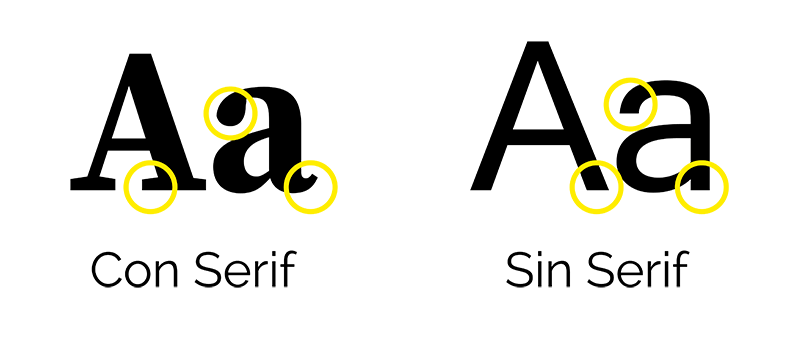
· La elección del tipo de letra para el cuerpo principal se utilizará según preferencia y estilo de publicación, utilizando una tipografía Serif (tipo Times New Roman o Georgia) o una tipografía Sans Serif (tipo Arial o Helvética).
La elección depende en gran medida del contexto y los objetivos de diseño. Ambas tienen sus propias características y se recomiendan en diferentes situaciones.
La tipografía Serif, con sus remates y detalles en los extremos de las letras (serifas), suelen ser más adecuadas para textos largos en medios impresos ya que las serifas ayudan a guiar el ojo a través del texto y mantener una lectura fluida.
Tiene una apariencia más formal y tradicional por lo que son apropiadas para documentos con aspectos clásicos. También, debido a su asociación con lo tradicional, las fuentes serif se utilizan cuando queremos transmitir autoridad y confianza. Vamos que si quieres mandar una carta de “¡aquí estoy yo!” éste es tu tipo.
DOCUMENTOS DIGITALES
Para los textos en línea la tipografías Sans Serif suelen ser una elección segura. Funcionan mejor en pantallas digitales, pues muestran de manera más nítida las líneas rectas y los detalles simples.
Su apariencia transmite un aspecto más moderno y limpio, siendo ideales para proyectos de diseño que buscan un estilo contemporáneo y minimalista.
Son muy versátiles y se pueden utilizar en muchos contextos: webs, logos, presentaciones, etc.

3. Espaciado y alineación
DOCUMENTOS IMPRESOS
Utiliza un interlineado óptimo (espaciado entre líneas) para que el texto sea cómodo de leer.
¿Y eso cuánto es? Pues el 120% del tamaño de la letra, es decir, para un cuerpo de 11 pt deberíamos tener un interlineado de 13 pt. En programas como Word hay valores predefinidos y lo correcto sería usar 1,5 o 2. ¿Está claro?
Con respecto a la alineación, lo ideal es que sea justificada o a la izquierda, según el tipo de párrafo.
Hay clientes que insisten en utilizar el texto justificado, pero no siempre la lectura será buena utilizando este tipo de alineación. Todo va a depender de la anchura del párrafo, ya que los ríos que se forman (grandes espacios entre palabras) perjudican la lectura del documento.
Si no queremos tener un sistema hidrográfico en nuestro documento, mejor justificamos a la izquierda en párrafos estrechos.
DOCUMENTOS DIGITALES
En las webs, es común utilizar un espaciado entre líneas ligeramente mayor que en la impresión para mejorar la legibilidad en pantallas.
La alineación justificada se evita ya que se da prioridad a la legibilidad al escalar la pantalla, pues las fuentes se ajustan a los diferentes tamaños de pantalla y dispositivos -siempre que la web sea responsive, y si no lo es ya estás tardando en hacer el cambio-.
En resumen, el tamaño importa y el tipo de letra también según el soporte que se elija, siendo la legibilidad y la adaptabilidad fundamentales en ambos casos, así como
los objetivos de diseño y las preferencias de la audiencia.
